Le nouveau plugin de chat intégré aux sites web est un outil innovent qui vous permettra d’être joignable à tous moments.
Comment faire ?
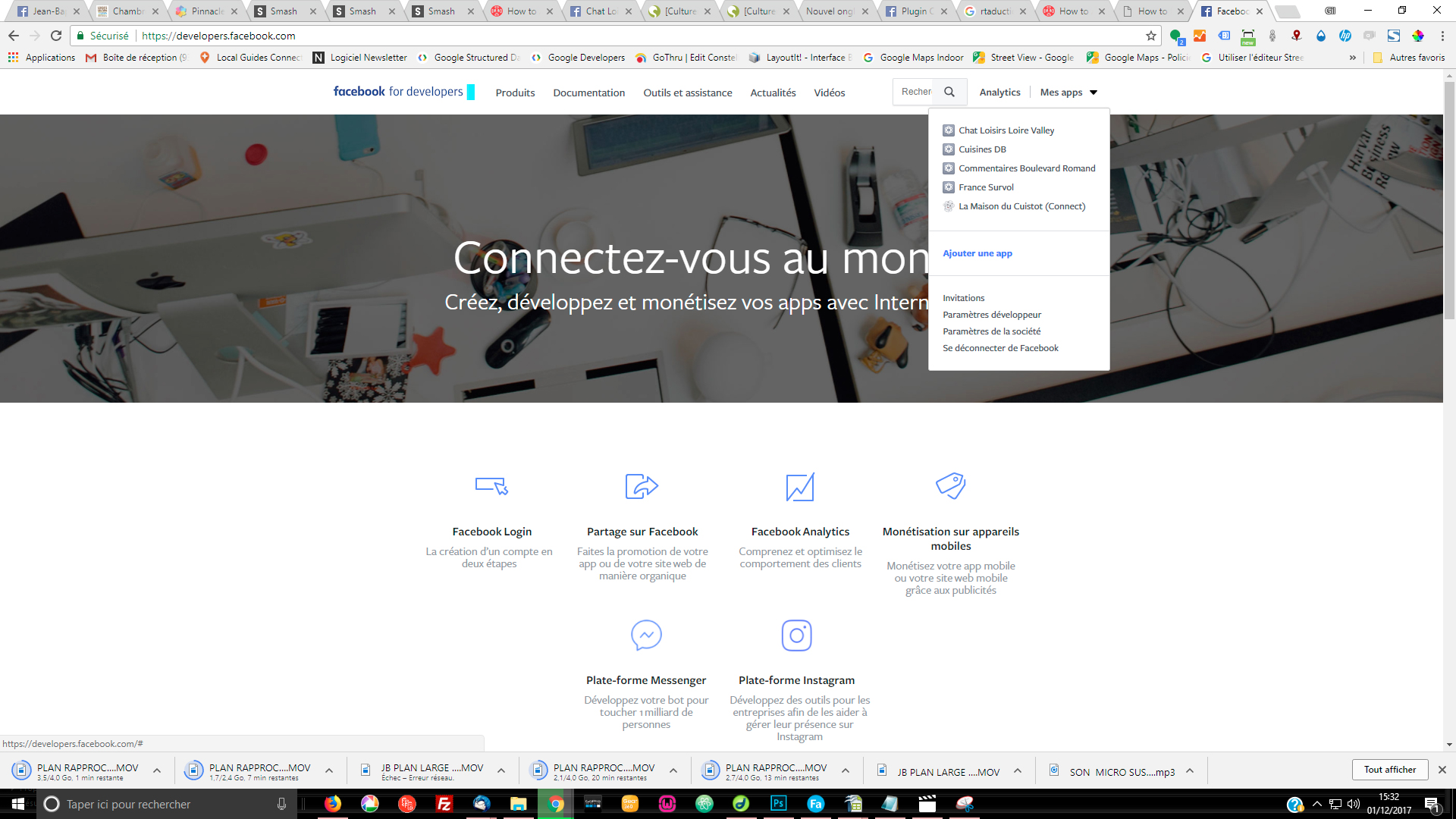
Étape 1 : Pour commencer, allez sur https://developers.facebook.com/ et cliquez sur le bouton « Ajouter une app » pour créer une nouvelle application Facebook.
Étape 2 : Donnez un nom à votre application et cliquez sur le bouton « Créer » pour obtenir votre propre identifiant. C’est une simple séquence de chiffres comme 1234567891011121
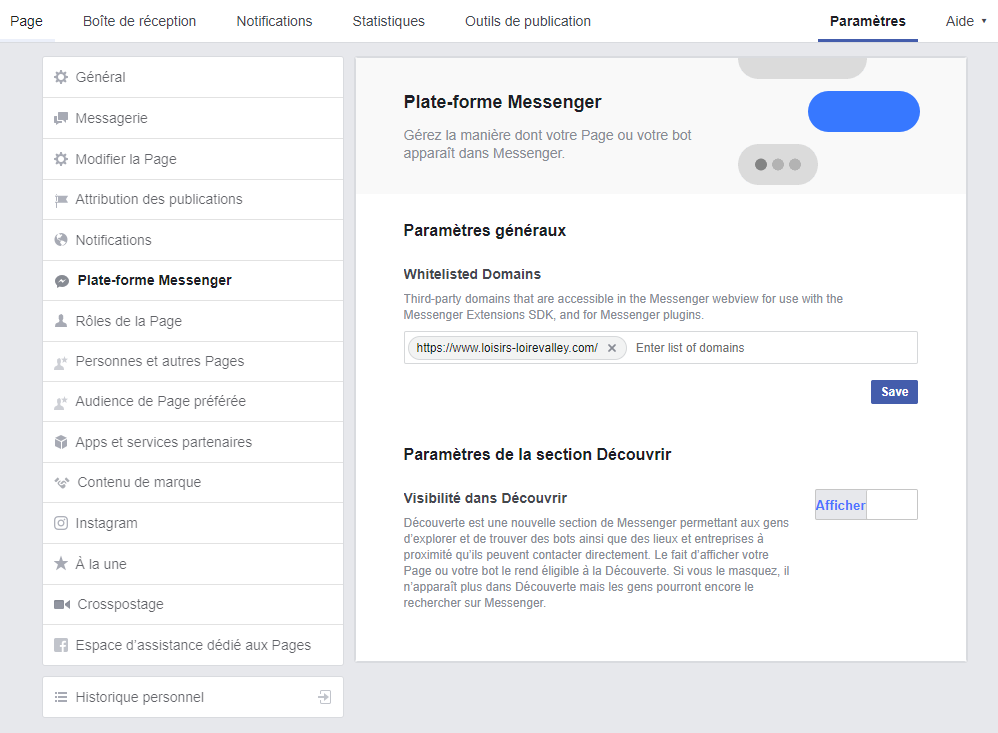
Étape 3 : Accédez à votre page Facebook, cliquez sur l’onglet « Paramètres », choisissez « Plate-forme Messenger », « Whitelisted Domains », entrez l’URL complète de votre site Web, puis cliquez sur « Enregistrer ».
Vous pouvez également entrer plusieurs domaines si vous souhaitez intégrer le même widget sur plusieurs sites Web.
Étape 4 : Obtenez l’identifiant de page Facebook de la page spécifique que vous souhaitez connecter avec le widget Customer Chat de Facebook. Toutes les interactions avec les clients s’afficheront dans la boîte de réception de cette page.
Étape 5 : Nous avons presque fini. Ouvrez le code source de votre site et copiez-collez le code suivant dans le pied de page de ce dernier. Vous devez remplacer App_ID par le votre (cf étape 2) et Page_ID par celui de votre page (cf étape 4).
<!-- FACEBOOK CHAT -->
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'votreApp_ID',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
et voilààààààà. C’est tout !
Votre widget Customer Chat de Facebook est maintenant en ligne sur votre site Web.
Si vous ne voyez pas encore le logo Facebook Messenger sur vos pages, effacez le cache et assurez-vous que le domaine du site Web est répertorié dans le domaine que vous avez ajouté à la liste blanche à l’étape 3.
MESSAGES LORSQUE VOUS N’ÊTES PAS AU BUREAU
Avec Customer Chat de Facebook, vous pouvez définir un message d’accueil qui s’affichera instantanément dès qu’un visiteur entame une conversation.
De même, vous pouvez configurer un message d’absence qui s’affichera lorsque vous ne pourrez pas rejoindre le chat en direct.
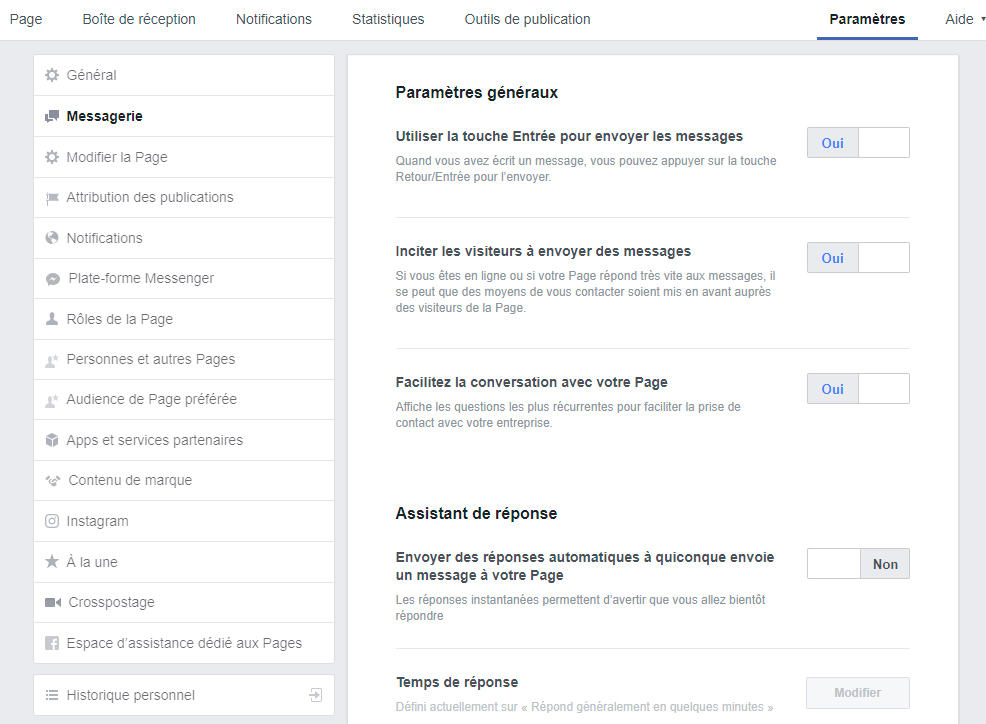
Pour configurer ces messages, accédez à votre page Facebook, Paramètres, Messagerie et mettez à jour la section Assistant de réponse.
Vous pouvez même styliser tout ça à vos couleurs... cf pièce jointe.
Exemple : https://www.loisirs-loirevalley.com/
votre Visite Virtuelle
Présentez votre entreprise à 360° dans les recherches Google
La visite virtuelle Google Street View améliore la géolocalisation et permet de partager l'ambiance et le décor de votre établissement.
Cet outil sera utile pour vos clients et entreprises utilisatrices, afin d'en apprécier les espaces et services.
Le référencement peut être largement optimisé en utilisant ces prises de vues sur votre site internet et réseaux sociaux : Augmentation du temps de consultation de vos pages + Taux de rebond diminué grâce au fait que vos différents espaces bénéficieront de la technologie Google Street View (Interactivité) = Plus de visibilité = Meilleur référencement.